The presidential election is less than a month away and as the candidates make their final pitches to the American people, they both need two things — votes and, of course, money, money, money.
Both candidates’ campaign websites are out in the wild ready to inform, persuade, solicit your donations and, yup…sell ya some swag. U! S! A!
While we recognize most people’s minds are already made up, blue or red, we couldn’t help but wonder just how influential these websites might be to someone who is on the fence and considering making a donation. We challenged our team to put our biases aside, for just a second, and take an objective look at each site’s effectiveness (side note, this proved to be a really difficult task).
We asked the question, what if, say, you were knocked on the head with a large pumpkin while decorating your house for Halloween. You woke to selective political amnesia and a sudden realization you had to donate $10,000 to either Joe Biden or Donald Trump or be forced to eat only candy corn for the rest of the year. Armed with only a smartphone, 10 minutes, and a link to each of their websites, who would get your money?
The winner, by a thin blonde hair, is the sitting president, Donald Trump.
But just like the debate fly on Mike Pence’s head, it was very close.

So, how did we get these results?
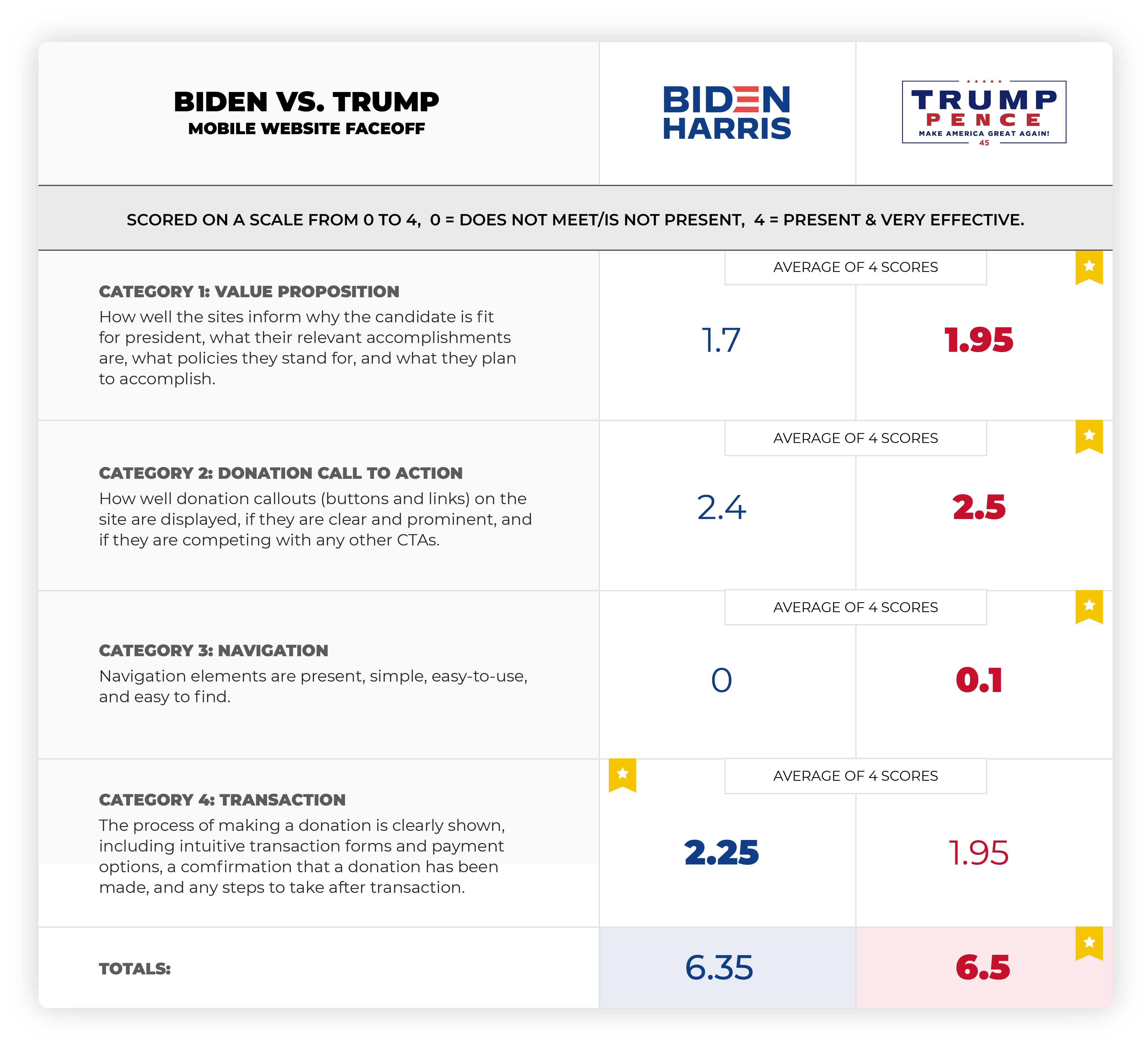
Five of our top UX design and digital experience experts evaluated each website’s mobile experience based on four experience categories: value proposition, donation call to action, navigation, and transaction. We broke these down into performance criteria and for each one we gave it a value from zero for “does not meet or is not present” to three for “is present and very effective.”
Five experts ran independent audits to score each site in these categories. To broaden our sample set, we then totaled and averaged our scores.
Want to see the whole heuristic audit? Scroll to the bottom for the full details.
Here are some result highlights:
First, the bad news for both candidates — navigating through their sites on a mobile device is not easy. Both sites lack a clear value proposition, have too many competing calls to action, and navigation options and search is difficult if not impossible to find. So, while Trump is technically the winner here, both mobile websites have room for significant improvement.
For both sites, it appears that mobile design is not a priority. In 2020, that’s a huge oversight. From our perspective, this is a huge lost opportunity to reach a broader and younger audience ready and willing to engage.
Trump pulled ahead in the value proposition category. His website more clearly laid out his accomplishments and policies, though it lagged behind Biden’s in future planning.
When it came to the call to action to donate, Biden actually out-maneuvered Trump. Biden’s donation amounts started smaller — $15 to Trump’s $35 — and, according to one evaluator, were almost too prominent throughout the mobile experience.
But Trump’s calls to action were more consistent and a little less overwhelming. Unless you actually donated, at which point, the evaluator said, the CTAs became “absolutely unbearable in their persistence.”
As far as that transaction itself, after you donated that $10,000 and moved on to a blissful, candy corn free 2020, neither was great. On Trump’s site, you have to sift through 14 screens before you reach a “thanks for donating” page.
Trump’s pop-up ads felt like fake news, and Biden’s site was buggy in places. Neither full experience was very presidential from our perspective.
To summarize:
First of all, we proved it’s really hard to put down biases to conduct an audit like this. Particularly when evaluating value propositions. We tried to stay objective and quantify our results as much as possible. While this is a small (statistically insignificant sample set) we still believe it provides valuable insights both camps could use to improve their sites and increase donations.
Trump’s website is a clear winner in the usability category. But, it was a close (and certain to be a controversial race).
For a website show-down in 2020 when user experience, navigation, and access to information is key, especially on mobile, we were surprised that both candidates’ sites were needing a lot of optimization. It seems shortsighted that both were primarily built for desktop.
At this point, it’s probably too late for the candidates’ sites to be optimized. But hopefully not for you! Interested in seeing you how your website holds up to this kind of scrutiny? Contact Roboboogie at hello@teamroboboogie.com.
Regardless of who you are campaigning for, please get out and vote!
Assessment Disclaimers:
For this assessment, we decided to focus on the mobile experience but briefly viewed the desktop experience for comparison. Our assumption is that more than 50% of traffic to these sites is on small mobile devices but this has not been verified.
Also, please don’t get all fired up for a debate with us, we only have a small sample set here and we’re not intending to take a political stance. Our goal is simply to bring some levity to the election and demonstrate how a heuristic evaluation can be a helpful tool in identifying optimization opportunities and evaluating competitor experiences.
Here’s our process:
To scorecard each website, we first needed to develop our evaluation criteria and assign a performance scale and value to each based on the following metrics
0 = does not meet/is not present
1 = is present but not effective
2 = is present and effective
3 = is present and very effective
THE EVALUATION:
Category 1.
Value Proposition (must be present within 1 click of home page)
These websites are largely intended to be informational. An online bio and portfolio of each candidate and their campaign platform.
The website clearly and concisely stated position on the following criteria:
- Why/how they are fit to be president
- Relevant accomplishments
- What policies they stand for
- Why these policies are important
- What they plan to accomplish
Category 2.
Donation call to action
For CTA’s we are going to focus on donations. We can assume that in addition to the informational side we evaluated above that donation solicitation is a primary site performance metric.
- Donation prompts are present and clear
- Donate CTA (button(s) is present
- Donate CTA (button(s) is prominent
- Other CTAs are not competing with donations
Category 3.
Mobile Navigation:
- Primary navigation options are 5 or less
- Secondary navigation is clear and accessible
- Contextual navigation is provided on the home screen to support primary content areas
- Search is available and appropriately located
Category 4.
Transaction:
- Steps to donate are clearly stated
- Transaction forms and payment options are present and clear
- Error notice and recovery options are present and clear
- Confirmation of donation transaction completion is present and clear
- Post donation actions are present and clear